Archive for 2013-12-01
Tutorial Install C++ Builder PART II
Gunakan aplikasi daemon tools untuk membaca file ISO yang akan digunakan untuk melakukan instalasi C++ Builder.
Lakukan pencarian file ISO untuk dapat di baca melalui Daemon tools.
File instalasi C++ Builder sudah terbaca dan mulai melakukan instalasi C++ Builder.
Instalasi mulai dilakukan, klik tombol C++ Builder 6 pada sebelah kiri atas.
Proses instalasi mulai dilakukan, Next.
Silahkan mengisi Serial Number dan Authorization key.
Lakukan pilihan pada lisence agreement untuk melanjutkan proses instalasi.
Silahkan lakukan pemilihan pada costum untuk melihat semua paket yang tersedia.
Pastikan semua paket instalasi ada pada masing-masing direktori.
Memulai proses instalasi inti aplikasi Borland C++.
Proses instalasi aplikasi BorlandC++ telah selesai dan berhasil.
Lakukan pencarian file ISO untuk dapat di baca melalui Daemon tools.
File instalasi C++ Builder sudah terbaca dan mulai melakukan instalasi C++ Builder.
Instalasi mulai dilakukan, klik tombol C++ Builder 6 pada sebelah kiri atas.
Silahkan mengisi Serial Number dan Authorization key.
Lakukan pilihan pada lisence agreement untuk melanjutkan proses instalasi.
Silahkan lakukan pemilihan pada costum untuk melihat semua paket yang tersedia.
Pastikan semua paket instalasi ada pada masing-masing direktori.
Pilih file directory.
Memulai proses instalasi inti aplikasi Borland C++.
Tutorial Install C++ Builder PART I
Setelah DVD dibuka, lakukan instalasi C++ Builder.
Sebelum melakukan instalasi Borland C++ Builder v6, terlebih dahulu melakukan instalasi aplikasi Daemon Tools untuk dapat membaca file master Borland C++ Builder yang berbentuk ISO.
Selanjutnya pilih I Agree untuk melanjutkan ke proses berikutnya.
Membuat Validasi Form Menggunakan Javascript
Postingan ini muncul dari tugas kuliah seminggu yang lalu, tugasnya bikin validasi form pake Javascript. Mana tau, postingan ini bisa jadi referensi bagi teman-teman yang mau bikin validasi form. Kira-kira soalnya kayak gini :
Ketentuan pengisian form.
- Field tidak boleh kosong.
- No. BP; berupa 10 angka.
- Umur; harus angka positif.
- Email; sesuai dengan format email terdapat karakter "@" dan karakter "."
Berhubung gue lumayan nggak ngerti sama javascript, berbekal akses internet dan bantuan Eyang Google, akhirnya nemu juga contoh-contoh Javascript untuk validasi form. Setelah dipilih-pilih, dipotong, diaduk-aduk, dicampur dan dioven akhirnya tugas gue mateng *eh.
Sedikit penjelasan untuk pencarian pola dari data yang diinput, gue make fungsi "Regex". Apa itu Regex ? Regrex singkatan dari Regular Expression yang digunakan untuk membuat pola/pattern dalam suatu rangkaian string. Untuk penjelasan lebih lengkap teman-teman bisa baca disini.
Langsung aja, tampilan dari script yang gue buat kayak gini.
File Javascript-nya.
Ini script HTMLnya.
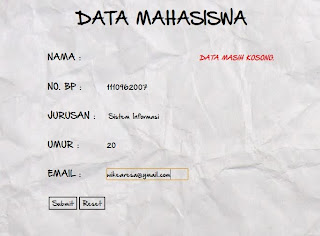
Dan ini tampilan saat script di-run di browser.
Semoga Bermanfaat. ^_^
Ketentuan pengisian form.
- Field tidak boleh kosong.
- No. BP; berupa 10 angka.
- Umur; harus angka positif.
- Email; sesuai dengan format email terdapat karakter "@" dan karakter "."
Berhubung gue lumayan nggak ngerti sama javascript, berbekal akses internet dan bantuan Eyang Google, akhirnya nemu juga contoh-contoh Javascript untuk validasi form. Setelah dipilih-pilih, dipotong, diaduk-aduk, dicampur dan dioven akhirnya tugas gue mateng *eh.
Sedikit penjelasan untuk pencarian pola dari data yang diinput, gue make fungsi "Regex". Apa itu Regex ? Regrex singkatan dari Regular Expression yang digunakan untuk membuat pola/pattern dalam suatu rangkaian string. Untuk penjelasan lebih lengkap teman-teman bisa baca disini.
Langsung aja, tampilan dari script yang gue buat kayak gini.
File Javascript-nya.
File CSSnya
<style>
body, td.s
{
text-align:left;
font-family:myFirstFont;
line-height: 40px; text-transform: uppercase;
}
@font-face
{
font-family: myFirstFont;
src: url(Hand_Of_Sean_Demo.ttf);
font-weight:bold;
}
input, select {
font-family:myFirstFont;
border: none;
background: transparent;
-webkit-appearance: none;
}
span.help {
font-size: 12px;
color:red;
font-style:italic;
}
table
{
border:0px solid;
margin:auto;
}
h1{
text-align:center;
}
#background
{
background:url("paper.jpg");
background-repeat: no-repeat;
background-size:100%;
}
.s{
border: 2px solid;
}
</style>
Ini script HTMLnya.
Dan ini tampilan saat script di-run di browser.
- Field tidak boleh kosong
- No. BP; 10 angka
- Umur; angka positif
- Validasi email
Semoga Bermanfaat. ^_^
Document Object Model (DOM)
Pada kesempatan kali ini saya akan menjabarkan sedikit tentang DOM atau yang kita kenal sebagai Document Object Model. Kenapa saya mengambil tema ini, karena saya salah menggunakan DOM dan akhirnya program saya tidak berjalan dan untuk menemukan kesalah sekecil ini menghabiskan umur saya sekitar 4 jam. -_- . Okee, kita mulai dari pengertian.
A. Pengertian
Menurut wikipedia Document Object Model (DOM) adalah object model standar untuk HTML dan XML yang bersifat platform independent. Sebuah web browser tidak harus menggunakan DOM untuk menampilkan dokumen HTML. Namun DOM diperlukan oleh JavaScript yang akan mengubah tampilan sebuah website secara dinamis. Dengan kata lain, DOM adalah cara JavaScript melihat suatu halaman HTML.B. Sejarah
Sejarah perkembangan Dom menurut wikipedia adalah W3C mulai mengembangkan DOM pada awal 1990-an. Pada bulan Oktober 1998, DOM 1 diluncurkan. Spesifikasi DOM W3C terbagi menjadi beberapa tingkat. Sebuah halaman yang mendukung suatu level harus menerapkan semua persyaratan level tersebut dan di bawahnya.Sebelum ada standar DOM dari W3C, masing-masing web browser memiliki DOM sendiri. Akibatnya, bila suatu website ingin ditampilkan secara cross-browser compatible, ia harus dirancang untuk setiap web browser yang akan didukung. DOM standar mempermudah pengembangan aplikasi web.C. Metode Penggunaan DOM
1. Finding HTML Elements| Method | Description |
|---|---|
| document.getElementById() | Finding an element by element id |
| document.getElementsByTagName() | Finding elements by tag name |
| document.getElementsByClassName() | Finding elements by class name |
| document.forms[] | Finding elements by HTML element objects |
2. Changing HTML Elements
| Method | Description |
|---|---|
| document.write(text) | Writing into the HTML output stream |
| document.getElementById(id).innerHTML= | Changing the inner HTML of an element |
| document.getElementById(id).attribute= | Changing the attribute of an element |
| document.getElementById(id).style.attribute= | Changing the style of an HTML element |
3. Adding and Deleting Elements
| Method | Description |
|---|---|
| document.createElement() | Create an HTML element |
| document.removeChild() | Remove an HTML element |
| document.appendChild() | Add an HTML element |
| document.replaceChild() | replace an HTML element |
4. Adding Events Handlers
| Method | Description |
|---|---|
| document.getElementById(id).onclick=function(){code} | Adding event handler code to an onclick event |
Nah, semoga dengan penjabaran ini, teman-teman pembaca dapat memahami bagaimana penggunaan DOM, dan saya harap tidak membuang umur selama 4 jam ntuk menemukan kesalahan dalam pembuatan program menggunakan DOM. -_-
Penulis :
Devo Frihandana
Twitter :
@devofrihandana
Sunday, December 1, 2013
Posted by Unknown
DAFTAR 10 TEMPAT YANG MENYEDIAKAN JUAL BELI WEBSITE DAN DOMAIN
Hari-hari ini
banyak orang yang membeli website dan setelah beberapa lama, mereka merasa perlu
untuk menjualnya, entah demi keuntungan atau mereka tidak lagi memiliki waktu
untuk mengelolanya. Berikut ini adalah beberapa tempat yang dapat membantu anda
menjual dan membeli website serta domain.
website ini
telah mendapat rating tertinggi dalam urusan jual beli website dan domain.
website yang dijual dapat dilihat di halaman depan dan penawaran dapat
dilakukan untuk membeli website yang dijual tersebut.
Ini juga
salah satu website yang cukup terkenal di bidang jual beli website dan domain.
website yang
terkenal di bidang penjualan domain dan website . website ini juga menyediakan
sistem afiliasi, yang mana member dapat mendapat penghasilan tambahan.
website yang
terkenal di bidang jual beli domain. website ini umumnya menerima website yang
sudah cukup terkenal dan tidak berminat menjual website arsip atau konten
porno.
website ini
menawarkan berbagai layanan seperti domain registration dan domain parking yang
berarti anda mendaftarkan domain tetapi tidak menggunakannya untuk berbagai
layanan seperti email, dll.
Ini adalah
website berbasis afiliasi yang menjual website dan domain melalui agen dan
marketing. website ini menawarkan semua jasa dan keahlian untuk membangun
website yang populer.
website ini mirip dengan web diatas yang menawarkan semua layanan website
serta domain eceran.
DomainShows
adalah marketplace yang dinamis untuk menjual dan membeli domain.
Sumber:
Posted by Unknown
xTuple PostBooks ERP [Part II]
Pada postingan sebelumnya, telah dibahas apa itu xTple PostBooks, fitur, jenis, dan modul-modul yang terdapat di dalamnya. nah, pada postingan kali ini akan dibahas cara instalasi xTuple Postbooks.
Langkah-langkah
instalasi PostBooks 4.1.0:
Sebelum
instalasi software PostBooks, kita harus memiliki software PostBooks. Dalam hal
ini, kami menggunakan PostBooks 4.1.0.
1. langkah
pertama dalam menginstalasi PostBooks adalah double klik pada master software
PostBooks.
| Software xTuple PostBooks |
2. kemudian
muncul kotak dialog seperti di bawah ini, kemudian klik Next.
3. Pilih
I accept the agreement, lalu klik Next.
4. Berikut
adalah pilihan fitur PostBooks yang akan diinstalkan. Dalam proses penginstalan
ini pilih saja xTuple Desktop Client. Kemudian klik Next.
5. Kemudian pilih tempat penyimpanan,
misalnya pada program file pada partisi C:\.
6.Kemudian muncul kotak dialog seperti di
bawah ini. lalu, pilih I don’t need a Free Trial, lalu klik Next.
7. Kotak dialog Ready to Install.
8. Proses instalasi PostBooks sedang
berlangsung
9. Proses instalasi PostBooks selesai.
Kemudian klik Finish.
10. Double klik pada aplikasi PostBooks,
maka muncul form sebagai berikut:
11.Agar bisa masuk dan menggunakan aplikasi
PostBooks, sebelumnya kita harus memiliki database yang nantinya akan
diletakkan di PostgreSQL. Database ini bisa di download dari situs xTuple.
12. Selanjutnya, buka pgAdmin III, lalu
aktifkan PostgreSQL 9.1. Kemudian buat database dengan nama demo. Dalam database demo, lalu restore file
Backup postbooks_demo-4.1.0.backup.
13. Pada form berikut isikan Username:
admin, password: admin. Lalu klik Login.
Jenisi xTuple PostBooks ini merupakan "PostBooks Edition"
Dan aplikasi xTuple PostBooks ERP siap digunakan.
 |
| Tampilan awal xTuple PostBooks |
Posted by Unknown