Archive for 2013-10-20
Google dengan berbagai kejeniusannya
Siapa yang tak kenal dengan si raksasa Google. Google yang awalnya dikenal sabagai mesin pencari sekarang telah menjelma menjadi mesin genius yang mampu memanjakan penggunanya lewat fitur-fitur Google. Dengan Google anda dapat menemukan sesuatu yang ada didunia ini, berita ? peta ? mencari orang ? mencari aplikasi ? nonton youtube ? berkirim surat ? hangouts ? kalender ? drive ?, iya semuanya dapat anda temukan di Google dan masih banyak lagi fitur lain, seperti penterjemah bahasa, buku, Google Play, Blog. Semuanya akan membuat anda benar-benat terbantu. Mungkin ada yang tak mampu yang dilakukan Google seperti Penterjemahan perasaan dan mencari cinta #eeaaaa.
Namun taukah Anda di balik kesuksessan Google ? ini orangnya
Google lahir dari sebuah pertemuan tanpa disengaja dari Larry Page dan Sergey Brin di Universitas Stanford . Pada Januari 1996 Lary dan Sergey mulai melakukan kolaborasi dalam pembuatan Search Enggine yang diberi nama BackRub. 1998 Teknologi Search Enggine itu terus di sempurnakan, keduanya mulai mencari Investor untuk mengembangkan kecanggihan teknologi mesin pencari mereka.
Sehingga, mereka mendapatkan suntikan dana dari Andy Bechtolsheim teman kampus sekaligus pendiri Sun Microsystem. Sebuah cek senilai 100 ribu dolar AS, yang uniknya di cek itu tertulis atas nama Google yang bahkan pada saat itu belum didirikan oleh Sergey dan Larry.
Larry dan Sergey sebelumnya pernah menawarkan kemungkinan dengan Alta Vista, tetapi ditolak dengan alasan perusahaan induk Alta Vista yaitu Digital Equipment Corp tidak suka bergantung pada orang dari luar perusahaan.
Investor di Silicon Valley, Michael Moritz (Sequa Capital) dan Jhon Doer (Kleiner Perkins) yang saling berkompetisi akhirnya bisa diyakinkan untuk menyuntik modal senilai 12,5 juta dolar AS ke perusahaan Google yang pada 7 Desember 1998 ini didirikan.
Kantor pertamanya adalah sebuah ruang garasi rumah teman mereka di Menlo Park, California. Pada tahun 1999, Google pindah ke kantor di 165 University Ace Palo Alto California sebelum akhirnya pindah ke Googleplex pada akhir tahun tersebut.
Larry dan Sergey terus menjalankan mesin pencari Google hingga tahun 2001. Setelah itu mereka merekrut Eric E. Schdimt untuk menjadi ketua umum dan CEO Google. Google kini menjadi perusahaan yang paling berpengaruh di Internet, termasuk karena Blogger.com sudah mereka kuasai.
#tulisan tentang pencipta Google ini saya Salin dari http://asalasah.blogspot.com/2012/04/kisah-sang-pencipta-google.html
Lalu Siapa lagi orang dibalik kesuksessan Google ? yaitu karyawannya, karena ide-ide karyawannyalah Google juga bisa sebesar ini. Namun anda tidak perlu memiliki ijazah untuk bekerja di Google, kenapa ? ini pernyataan dari Senior Vice President for People Operations, Laszlo Bock mengatakan jika jumlah karyawan mereka yang tak sempat kuliah justru kian bertambah. Alasan Google sendiri tidak lagi menggunakan ijazah dalam perekrutan karyawan, karena belum tentu lulusan sebuah perguruan tinggi merupakan orang yang tepat dan dicari oleh Google untuk bekerja. Laszlo Bock menggarisbawahi jika keahlian seseorang akan terus berubah seiring dengan berjalannya waktu.
so, nunggu apalagi, tingkatkan skillmu dan berkreasilah
o iya, ada bebrapa yang akan kamu dapatkan saat bekerja di Google anatara lain ?
1. Makanan dan minuman gratis serta laundry gratis
2. Jaminan kesehatan
3. Aturan 80/20 (80 persen waktu kerja di kantor untuk mengerjakan pekerjaan mereka, dan meluangkan 20 persen sisanya untuk mengerjakan proyek khusus sesuai passion mereka)
4. Bertemu banyak orang pintar
5. Cuti melahirkan dan punya anak
6. Tunjangan kematian, dan masih banyak lagi
Google memang terkenal kantor yang paling nyaman di dunia, karena ia memberikan fasilitas sepuasnya kepada karyawannya agar karyawannya mampu menciptakan ide-ide brilian di Google.
Itulah sekelumit cerita yang saya bagi, semoga mampu menjadi motivasi bagi teman-teman :)
Belajar HTML Yuuk! PART I
Apa itu HTML ?
HTML memiliki elemen, yang mana maksud dari elemen tersebut adalah semua yang ada dari awal tag sampai akhir tag. Contohnya :
<body>
<p>Isisis</p>
</body>
Isisisisisis Untuk membaca halaman dibutuhkan web browser dan menampilkannya ke bentuk halaman web. Browser tidak menampilkan tag dari HTML tersebut melainkan menggunakan tag tersebut untuk menentukan bagaimana content dari halaman tersebut ditampilkan ke pengakses.
Next : Belajar HTML Yuuk! PART II
Source : w3schools.com
- HTML merupakan kepanjangan dari Hyper Text Markup Language.
- Terdapat tag tag di dalamnya.
<nama tag>Isi</nama tag>
HTML memiliki elemen, yang mana maksud dari elemen tersebut adalah semua yang ada dari awal tag sampai akhir tag. Contohnya :
<body>
<p>Isisis</p>
</body>
Isisisisisis Untuk membaca halaman dibutuhkan web browser dan menampilkannya ke bentuk halaman web. Browser tidak menampilkan tag dari HTML tersebut melainkan menggunakan tag tersebut untuk menentukan bagaimana content dari halaman tersebut ditampilkan ke pengakses.
Next : Belajar HTML Yuuk! PART II
Source : w3schools.com
jQuery Mobile- Untuk Aplikasi Mobile Yang Lebih Baik (Part 2)
 |
| Ser Geser dengan data-transition... |
Menurut Google Translate, Transition dalam bahasa Indonesia diartikan dengan peralihan. Jadi sudah jelas, fitur yang satu ini akan membantu kita memberikan animasi peralihan dari halaman satu ke halaman yang lain. Pada dasarnya, transition ini bisa kita kustomisasi sesuai dengan kebutuhan. Tapi kali ini saya beri batasan masalah untuk menjelaskan mengenai transition yang ada pada bawaan jQuery Mobile versi 1.3.0 (Versi yang saya gunakan...)
Berikut penjelasan singkat mengenai Transition yang ada pada jQuery Mobile:
- fade : peralihan dari halaman ke halaman lain dengan memberikan efek blur seolah-olah halaman hilang atau muncul dari kegelapan.
- pop : peralihan dari halaman ke halaman lain dengan memberikan efek seperti "muncul kepermukaan". Jadi ibarat kata, halaman yang tenggelam muncul ke layar. (Penjelasan yang membingungkan)
- flip : peralihan dari halaman ke halaman lain dengan memberikan efek seperti membalikkan halaman tersebut, tapi bukan seperti membalikkan halaman pada buku.
- turn : memiliki efek yang mirip dengan flip, namun ini seolah-olah titik rotasi halaman berada di pinggir halaman, sedangkan pada flip, titik rotasi pada garis tengah halaman.
- flow : efek yang dihasilkan adalah halaman seperti tenggelam, kemudian dilempar ke bagian samping hingga tidak terlihat lagi. Efek yang satu ini, emang terlihat lebih garang dari pada yang lain, karena halaman bertukar dengan cara dilempar-lempar. Cocok bagi developer yang suka main keras.
- slidefade : gabungan dari fade dan slide, sehingga halaman tersebut bergeser kemudian menghilang.
- slide : efek yang diberikan pada peralihan ini yaitu membuat halaman seolah-olah meluncur dan digantikan oleh halaman berikutnya.
- slideup : sama seperti slide, namun pergerakannya dari bawah ke atas.
- slidedown : sama seperti slide, namun pergerakannya dari atas ke bawah.
- none : sesuai namanya, peralihan tidak ada efek apa-apa. Main tukar aja. Simple, no animation!
<a href="index.html" data-transition="flow">Let Me Flow!</a>Dengan formula ini, maka halaman "index.html" akan dibuka dengan efek transition "flow". Silahkan ganti sesuai data transition yang diinginkan. Pada beberapa efek transition, bisa juga ditambahkan atribut "data-direction='reverse'" tanpa kutip. Contoh:
<a href="index.html" data-transition="slide" data-direction="reverse">Let Me Slide!</a>Formula diatas akan memberikan efek slide dengan arah pergerakan sebaliknya. Selebihnya, tergantung imajinasi teman-teman dalam memanfaatkan fitur yang ada pada jQuery Mobile untuk menciptakan aplikasi yang responsif.
Karena saya menyadari bahwa penjelasan saya mengenai transition sangat terbatas makauUntuk mengetahui dan mencoba demo dari masing-masing efek transition silahkan kunjungi link ini.
Referensi: http://view.jquerymobile.com/1.3.2/dist/demos/widgets/transitions/
Sumber Gambar: http://blogfreakz.com/mobile-development/jquery-mobile-tutorials/
Thursday, October 24, 2013
Posted by Just Nanda...
Tag :
aplikasi,
Aplikasi Mobile,
application,
code,
Complete,
framework,
html,
html5,
jQuery,
Mobile,
programming,
responsif.
ERP (Enterprise Resource Planning)
Enterprise Resource Planning (ERP)
Sekarang saya akan menjelaskan bagaimana ERP itu, yah memang sedikit sih, tapi saya rasa cocok untuk pemula seperti kita.. hehee
oke, here we go :
oke, here we go :
ERP adalah
sebuah sistem informasi perusahaan yang
dirancang untuk mengkoordinasikan semua sumber daya, informasi
dan aktifitas yang diperlukan untuk
proses
bisnis lengkap.
ERP merupakan software yang mengintegrasikan
semua departemen dan fungsi
suatu perusahaan ke dalam satu
sistem komputer
yang dapat melayani semua kebutuhan
perusahaan, baik dari departemen penjualan, HRD, produksi atau keuangan.
Contoh ERP :
1. WebERP
sistem
ERP berbasis web yang hanya
membutuhkan web browser dan PDF reader untuk menggunakannya. WebERP mempunyai
fitur yang sesuai dengan banyak usaha khususnya bisnis pendistribusian pada
grosir dan usaha pendistribusian. Software ini dikembangkan sebagai aplikasi
opensource dan dapat diunduh secara gratis.
Kelebihan
WebERP
•
webERP memiliki berbagai fitur yang
cocok untuk mengelola usaha dari bentuk yang
berbeda banyak.
Dari wajah struktur menu
sederhana, proses bisnis yang
kompleks mudah diakses - seperti lokasi persediaan beberapa, berbagai mata uang, banyak dan pelacakan nomor seri persediaan - lihat Fitur
•WebERP
tersedia dalam berbagai macam bahasa
Modul dalam WebERP
•GL (General Ledger)
Kode dari suatu kumpulan rekening/account yang
telah dikelompokkan atau digolongkan berdasarkan manfaat, sifat dan tujuan.
•AP (Account Payable)
utang atau kewajiban yang harus dibayar
atas suatu barang yang dibeli secara kredit atau sesuatu yang timbul karena
adanya transaksi yang mana seseorang atau badan usaha berjanji akan memenuhi
kewajibannya di masa akan datang
•AR
(Account Receivable)
Tagihan kepada konsumen yang masih memiliki
hutang kepada perusahaan atau badan usaha.
•Fixed
Assets
Harta milik perseorangan atau perusahaan
yang tidak dapat dengan mudah dikonversikan ke dalam bentuk cash. Fixed assets
tidak dijual selama bisnis masih berlangsung dan digunakan untuk kepentingan
usaha.
•Inventory
suatu aset yang ada dalam bentuk
barang-barang yang dimiliki untuk dijual dalam operasi perusahaan maupun
barang-barang yang sedang di dalam proses pembuatan.
Nah teman-teman, sekian dulu penjelasan dari saya, mohon maaf apa ada kata yang salah dan sebagianya... thanks
Penulis :
Devo Frihandana
Twitter :
@devofrihandana
Install Whatsapp di PC kamu
Whatsapp merupakan sebuah sosial chat mobile yang sudah sangat terkenal. Abis googling http://techno.okezone.com/read/2013/05/08/325/803914/redirect, ternyata aplikasi ini masuk 5 besar top aplikasi yang banyak di unduh.
Selain bisa digunain di mobile, whatsapp juga bisa install di PC Caranya, laptop / PC kamu seolah-olah jadi sebuah smartphone dengan menggunakan emulator. gak ada salah nya buat nyoba. step nya gampang kok :)
1. Persiapkan dulu apa aja yang diperlukan.
Tentunya sebuah laptop yang telah terkoneksi internet. Sambil ngopi juga boleh, nyantai aja, gak susah- susah kok
2. Download dulu bluestack
Dia adalah software yang nantinya bakalan jalanin aplikasi android dalam windows kamu. Pada percobaan kali ini kita gunakan OS windows ya.
Download disini : bluestacks.com
3. Saatnya Install
Setelah download, langsung aja install.
3. Download whatsapp
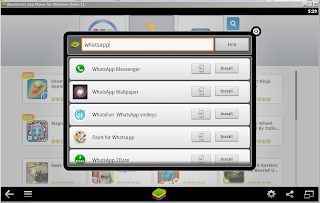
Setelah aplikasi terbuka, search aja aplikasi yang kamu suka, kita pilih whatsapp.
4. Install Whatsapp (ikuti aja gambarnya)
5 Selesai digunakan :)
Sekian postingan kali ini, semoga bermanfaat
Selain bisa digunain di mobile, whatsapp juga bisa install di PC Caranya, laptop / PC kamu seolah-olah jadi sebuah smartphone dengan menggunakan emulator. gak ada salah nya buat nyoba. step nya gampang kok :)
1. Persiapkan dulu apa aja yang diperlukan.
Tentunya sebuah laptop yang telah terkoneksi internet. Sambil ngopi juga boleh, nyantai aja, gak susah- susah kok
2. Download dulu bluestack
Dia adalah software yang nantinya bakalan jalanin aplikasi android dalam windows kamu. Pada percobaan kali ini kita gunakan OS windows ya.
Download disini : bluestacks.com
3. Saatnya Install
Setelah download, langsung aja install.
3. Download whatsapp
Setelah aplikasi terbuka, search aja aplikasi yang kamu suka, kita pilih whatsapp.
 |
| musti sign-in ke akun gmail dulu |
 |
| Log in akun gmail |
 |
| sinkronisasi dengan handphone kamu |
4. Install Whatsapp (ikuti aja gambarnya)
5 Selesai digunakan :)
Sekian postingan kali ini, semoga bermanfaat
Monday, October 21, 2013
Posted by Ulil Amri
Siri vs Google Now
Yang mana menjadi asisten pribadi yang terbaik..?
Google mengupdate Google Search app mereka untuk iPad dan iPhone termasuk Google Now, asisten pribadi Google yang menggunakan informasi Google mengenal anda untuk memprediksi informasi apa yang mungkin anda butuhkan, seperti menunjukkan lalu lintas untuk perjalanan di pagi hari atau menampilkan skor olahraga. Tetapi Apple Siri sudah ada di iPad dan iPhone, apakah anda masih benar-benar membutuhkan Google Now?
SIRI
Siri dan Google Now memiliki banyak fitur yang sama, seperti menampilkan daftar restoran terdekat atau menampilkan skor olahraga. Tapi di mana sebenarnya letak perbedaan Siri..? yaitu dalam melakukan sesuatu untuk anda, seperti menyiapkan kalender peristiwa baru atau membuat pengingat kedepan. Siri juga mampu menempatkan panggilan, membuka aplikasi dan bermain musik. Dan jika anda benar-benar ke jaringan sosial, Siri dapat membuat update ke Twitter atau Facebook.
Satu hal yang besar tentang Siri yaitu hanya dengan menekan tombol Home untuk menjalankannya. Bahkan jika anda berada dalam aplikasi lain, anda dapat tahan tombol home dan Siri akan muncul. Ini sesuatu yang baik jika anda perlu untuk memeriksa bagaimana penampilan tim favorit anda tetapi tidak ingin keluar dari apa yang anda lakukan.
Google Now
Google telah membuat pendekatan yang berbeda untuk asisten pribadi . Sudah dipersenjatai dengan pencarian suara Google , fitur dalam Google Search app , Google Now tidak berkonsentrasi pada pengambilan informasi perintah . Sebaliknya , ia mencoba untuk mengantisipasi kebutuhan anda dan memberikan informasi sebelum anda memintanya
Di pagi hari , Google Now akan menampilkan lalu lintas untuk perjalanan anda untuk bekerja . Dan juga dapat memberikan berita lokal dan skor olahraga untuk tim favorit anda , walaupun untuk mendapatkan semua ini berjalan dengan baik anda harus mengaktifkan location services. anda juga harus mengaktifkan history web yang mana itu sebenarnya telah diaktifkan secara default , dan masuklah ke Google ketika Anda melakukan pencarian ( atau cari dengan Google Search app ) . Anda lihat , Google perlu untuk tahu lebih banyak tentang anda untuk mengantisipasi kebutuhan anda , jadi jika anda sudah mematikan history web atau anda tidak masuk ke akun Google ,maka ini mungkin tidak akan cukup membantu .
Google Now juga lebih tergantung pada penggunaan aplikasi Google , seperti Gmail atau Kalender . Jika anda tidak menggunakan beberapa aplikasi dari Google , Google Now tidak akan begitu berguna .
Siri vs Google Now: Dan Pemenangnya adalah ...
Keduanya.
Siri sangat bagus untuk menjawab pertanyaan, pengaturan pengingat, menelpon tanpa menyentuh mobilephone dan menemukan restoran terdekat atau skor olahraga dengan perintah. Hal ini membuat lebih dari asisten pribadi yang aktif.
Google Now sangat bagus karena memiliki informasi siap ketika Anda memulainya seperti menampilkan informasi angkutan ketika anda menginjak platform kereta bawah tanah. Ini juga akan lebih baik jika anda menggunakan banyak aplikasi dan layanan dari Google.
Sungguh tak ada alasan mengapa anda tidak menggunakan keduanya.
Writer by:
Khairu Alman
Ref:
http://ipad.about.com/od/iPad_Apps/a/Siri-vs-Google-Now.htm
Google mengupdate Google Search app mereka untuk iPad dan iPhone termasuk Google Now, asisten pribadi Google yang menggunakan informasi Google mengenal anda untuk memprediksi informasi apa yang mungkin anda butuhkan, seperti menunjukkan lalu lintas untuk perjalanan di pagi hari atau menampilkan skor olahraga. Tetapi Apple Siri sudah ada di iPad dan iPhone, apakah anda masih benar-benar membutuhkan Google Now?
SIRI
Siri dan Google Now memiliki banyak fitur yang sama, seperti menampilkan daftar restoran terdekat atau menampilkan skor olahraga. Tapi di mana sebenarnya letak perbedaan Siri..? yaitu dalam melakukan sesuatu untuk anda, seperti menyiapkan kalender peristiwa baru atau membuat pengingat kedepan. Siri juga mampu menempatkan panggilan, membuka aplikasi dan bermain musik. Dan jika anda benar-benar ke jaringan sosial, Siri dapat membuat update ke Twitter atau Facebook.
Satu hal yang besar tentang Siri yaitu hanya dengan menekan tombol Home untuk menjalankannya. Bahkan jika anda berada dalam aplikasi lain, anda dapat tahan tombol home dan Siri akan muncul. Ini sesuatu yang baik jika anda perlu untuk memeriksa bagaimana penampilan tim favorit anda tetapi tidak ingin keluar dari apa yang anda lakukan.
Google Now
Google telah membuat pendekatan yang berbeda untuk asisten pribadi . Sudah dipersenjatai dengan pencarian suara Google , fitur dalam Google Search app , Google Now tidak berkonsentrasi pada pengambilan informasi perintah . Sebaliknya , ia mencoba untuk mengantisipasi kebutuhan anda dan memberikan informasi sebelum anda memintanya
Di pagi hari , Google Now akan menampilkan lalu lintas untuk perjalanan anda untuk bekerja . Dan juga dapat memberikan berita lokal dan skor olahraga untuk tim favorit anda , walaupun untuk mendapatkan semua ini berjalan dengan baik anda harus mengaktifkan location services. anda juga harus mengaktifkan history web yang mana itu sebenarnya telah diaktifkan secara default , dan masuklah ke Google ketika Anda melakukan pencarian ( atau cari dengan Google Search app ) . Anda lihat , Google perlu untuk tahu lebih banyak tentang anda untuk mengantisipasi kebutuhan anda , jadi jika anda sudah mematikan history web atau anda tidak masuk ke akun Google ,maka ini mungkin tidak akan cukup membantu .
Google Now juga lebih tergantung pada penggunaan aplikasi Google , seperti Gmail atau Kalender . Jika anda tidak menggunakan beberapa aplikasi dari Google , Google Now tidak akan begitu berguna .
Siri vs Google Now: Dan Pemenangnya adalah ...
Keduanya.
Siri sangat bagus untuk menjawab pertanyaan, pengaturan pengingat, menelpon tanpa menyentuh mobilephone dan menemukan restoran terdekat atau skor olahraga dengan perintah. Hal ini membuat lebih dari asisten pribadi yang aktif.
Google Now sangat bagus karena memiliki informasi siap ketika Anda memulainya seperti menampilkan informasi angkutan ketika anda menginjak platform kereta bawah tanah. Ini juga akan lebih baik jika anda menggunakan banyak aplikasi dan layanan dari Google.
Sungguh tak ada alasan mengapa anda tidak menggunakan keduanya.
Writer by:
Khairu Alman
Ref:
http://ipad.about.com/od/iPad_Apps/a/Siri-vs-Google-Now.htm