Archive for 2013-09-15
Tutorial FPDF (Part 3) - Header dan Footer
Pada tutorial kali ini, saya akan membahas tentang cara membuat Header dan Footer memakai FPDF. Silahkan ikuti dulu tutorial FPDF Part 1 dan Part 2, jika belum pernah mengunjungi halaman tersebut agar tidak kebingungan :)
Ok, let's start...
Penjelasan :
Hasilnya...

Ikuti terus ya, tutorial FPDF berikutnya ;)
Tutorial FPDF:
Penulis :
Annisa Permatasari
Referensi :
http://www.fpdf.org/
Ok, let's start...
<?php
require('./fpdf17/fpdf.php');
class PDF extends FPDF
{
// Page header
function Header()
{
// Logo
$this->Image('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNRGeBUdj0hTQJ0clgPpPT__2TSNSKDM8p-ICi8v28ymIcgQj9KIGv_vLJRMDr_Sb_8wrMYYLBn8gvFb3IQ78te6xS7bhepE3PB5NYcAhkPJAfj3zKTR-quLVTKGonLep7fRpcR1mteDV7/h120/942399_662788143736596_1950874219_n.jpg',10,8,30);
// Arial bold 12
$this->SetFont('Arial','B',12);
// Geser Ke Kanan 35mm
$this->Cell(35);
// Judul
$this->Cell(30,7,'Laboratorium Pemrograman dan Basis Data',0,1,'L');
$this->Cell(35);
$this->Cell(30,7,'Program Studi Sistem Informasi',0,1,'L');
$this->Cell(35);
$this->Cell(30,7,'Fakultas Teknologi Informasi, Universitas Andalas',0,1,'L';
// Garis Bawah Double
$this->Cell(190,1,'','B',1,'L');
$this->Cell(190,1,'','B',0,'L');
// Line break 5mm
$this->Ln(5);
}
// Page footer
function Footer()
{
// Posisi 15 cm dari bawah
$this->SetY(-15);
// Arial italic 8
$this->SetFont('Arial','I',8);
// Page number
$this->Cell(0,10,'Page '.$this->PageNo().'/{nb}',0,0,'C');
}
}
//Membuat file PDF
$pdf = new PDF();
//Alias total halaman dengan default {nb} (berhubungan dengan PageNo())
$pdf->AliasNbPages();
$pdf->AddPage();
$pdf->SetFont('Times','',12);
//Mencetak kalimat dengan perulangan
for($i=1;$i<=45;$i++)
$pdf->Cell(0,10,'Baris '.$i,0,1);
//Menutup dokumen dan dikirim ke browser
$pdf->Output();
?>
- Image('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNRGeBUdj0hTQJ0clgPpPT__2TSNSKDM8p-ICi8v28ymIcgQj9KIGv_vLJRMDr_Sb_8wrMYYLBn8gvFb3IQ78te6xS7bhepE3PB5NYcAhkPJAfj3zKTR-quLVTKGonLep7fRpcR1mteDV7/h120/942399_662788143736596_1950874219_n.jpg',10,8,30);
- Lokasi atau URL gambar
- Absis x gambar ujung kiri-atas
- Ordinat y gambar ujung kiri-atas
- Lebar gambar
- Tinggi gambar
- Tipe gambar (JPG, JPEG, PNG dan GIF)
- Penjelasan lainnya bisa di baca pada komentar-komentar di program
Hasilnya...

Ikuti terus ya, tutorial FPDF berikutnya ;)
Tutorial FPDF:
Penulis :
Annisa Permatasari
Referensi :
http://www.fpdf.org/
Cara Mendapatkan Extra 10GB dari Space Google Drive Secara Gratis
Google memberikan kepada semua pemakai 15GB free Storage
melelui Gmail,GoogleDrive, dan Google Plus Photos.
Mulai sekarang sampai 26 September, Anda memiliki kesempatan
untuk mendapatkan 10GB tambahan space
Google Drive, tanpa biaya tambahan.
Persyaratannya adalah : install Quickoffice untuk Android dan Iphone yang baru yang kebutulan sekarang juga sedang gratis. Sign in
kea kun google melalui aplikasi tersebut. Dan kamu akan mendapat 10GB
penyimpanan gratis
Yang perlu kita tahu: 1.
Untuk pertamakali tidak akan langsung muncul tambahan 10GB , Google
mengatakan untuk mendapatkan peningkatan space "membutuhkan beberapa
minggu ke depan." 2. Ini tidak permanen hanya akan berlaku untuk 2 tahun
kedepan, kira-kira sampai 2015, rasanya itu tidak masalah..
Writer by
Khairu Alman
Ref: http://www.pcworld.com/article/2049121/how-to-get-an-extra-10gb-of-google-drive-space-for-free.html
Posted by khairualman
Cara Sederhana Hack Facebook dan Teknik Mengatasinya
pertama, kita perlu mengetahui bagaimana seorang hacker mencoba menyusup ke facebook kita
berikut tools nya:
- Cain: ini merupakan aplikasi yang bisa digunakan untuk melakukan sniffing atau penyadapan aktifitas yang terjadi dlam suatu jaringan wireless.
- Wireshark: ini merupakan tool network analyzer atau penganalisa jaringan dengan tool ini kita dapat mengetahui paket-paket data apasaja yang terjadi dalam suatu jaringan
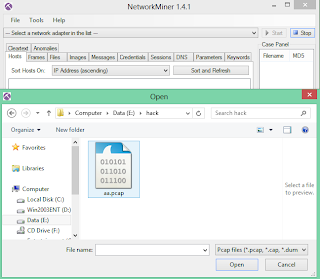
- Networkminer: ini merupakan tool packet analyzer atau lebih sering disebut Network Forensic Analysis Tool (NFAT), fungsi tool ini nanti akan menampilkan hasil analisis wireshark yang berekstensi .pcap berupa operating system, host, port,username,password, dll.
- cookies manager: Cookie dapat menyimpan berbagai jenis informasi, termasuk di antaranya informasi pribadi seperti nama, alamat rumah, alamat email, atau nomor telepon Anda. Akan tetapi informasi ini hanya akan disimpan jika Anda pernah memberikan informasi ini kepada situs tersebut. Situs web tidak dapat mengakses informasi yang tidak pernah Anda berikan kepada situs web tersebut, dan situs web juga tidak dapat mengakses berkas lainnya pada komputer Anda (sumber: http://support.mozilla.org/id/kb/Tentang%20Cookie).
cookies manager pada chrome
cookies manager pada firefox
berikut caranya:
cara menambahkan cookie
cookies yang perlu ditambah
terakhir buka tab baru dan buka facebook.com, hapus tab facebook yang lama..
maka akan terbuka facebook seseorang yang terhubung dengan jaringan yang sama dengan kita.
Bagaimana antisipasinya..?
sejauh ini yang saya lakukan adalah dengan membuka browser private artinya setiap kita melakukan browsing maka disaat yang sama tidak akan tersimpan history maupun cookies browsing kita karena langsung dihapus oleh browser.
pada chrome cukup dengan "Ctrl+Shift+N" atau lebih dikenal Incognito.
pada Firefox : File > New Private Window...
*jangan pernah salah gunakan cara hack ini, bagaimanapun privasi itu harus kita hargai. tetap tingkatkan kewaspadaan dalam berselancar di dunia maya ini dan backup semua data yang mungkin masih tersimpan di internet.
*jangan pernah salah gunakan cara hack ini, bagaimanapun privasi itu harus kita hargai. tetap tingkatkan kewaspadaan dalam berselancar di dunia maya ini dan backup semua data yang mungkin masih tersimpan di internet.
writer by
khairu alman
Posted by khairualman
Go! Presentasi Pakai Framework HTML, Reveal.js!
Langsung saja, tidak perlu pusing-pusing, kita tidak perlu untuk membuat sebuah slide presentasi, karena sudah ada tools yang disediakan oleh si developer, dan kita bisa ubah sesuai dengan keinginan kita. Ini dibuat dengan HTML5 plus CSS dan Javascript.
So, kita cuman butuh file html berikut, silahkan edit.
Hasilnya bisa dilihat disini : http://ulilamri.net23.net/index.html
Silahkan download CSSnya:
http://cdnjs.cloudflare.com/ajax/libs/reveal.js/2.3/css/reveal.min.css
http://cdnjs.cloudflare.com/ajax/libs/reveal.js/2.3/css/theme/default.css
Ubah dan kreasikan sesuai dengan yang kamu inginkan :)
So easy, if you know that.
silahkan lihat ke situs http://lab.hakim.se/reveal-js/#/ untuk liat demonya seperti apa, dan download source code lebih lengkap di link berikut serta pelajari lebih lengkap lagi di HTML cheat..
Sekian, terimakasih
Referensi :
http://htmlcheats.com/reveal-js/reveal-js-tutorial-reveal-js-for-beginners/
http://lab.hakim.se/reveal-js/#/
http://www.toastmasters-sr.org.au/wordpress/wp-content/uploads/2011/05/VisAidsandPPt.gif
-Ulil Amri-
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Reveal.js 3 Slide Demo</title>
<link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/reveal.js/2.3/css/reveal.min.css">
<link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/reveal.js/2.3/css/theme/default.css" id="theme">
</head>
<body>
<!-- menampilkan slide pakai class reveal -->
<div class="reveal">
<!-- Wrap all slides in a single "slides" class -->
<div class="slides">
<!-- ALL SLIDES GO HERE -->
<!-- Each section element contains an individual slide -->
<section>
<h1>Presentation By Ulil</h1>
<p>Laboratorium Pemrograman dan Basis data</p>
</section>
<section id="show-a-link">
<h1>Welcome to tutorial</h1>
<p>Slide Presentation with HTML CSS Javascript</p>
<p>See <a href="http://www.htmlcheats.com">HTMLCheats.com</a><p>
</section>
<section>
<h1>Try an internal link</h1>
<p>Visit internal slide<a href="#/show-a-link"> 2</a></p>
</section>
<section>
<h1>Hope you enjoy this</h1>
<p>Blog Pemrograman dan basis data</p>
</section>
<section>
<h1>Thanks</h1>
<p>LPBD SI Unand<a href="#/show-a-link"> 2</a></p>
</section>
</div>
</div>
<script src="http://cdnjs.cloudflare.com/ajax/libs/headjs/0.99/head.min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/reveal.js/2.3/js/reveal.min.js"></script>
<script>
// Required, even if empty.
Reveal.initialize({
});
// Extend Reveal.js to show the next slide when
// clicking the background, like web comics.
Reveal.addEventListener( 'click', function( event ) {
// Advance to the next slide.
Reveal.next()
// Do not consume the event. Send it up to
// its parent.
}, false );
</script>
</body>
</html>
Hasilnya bisa dilihat disini : http://ulilamri.net23.net/index.html
Silahkan download CSSnya:
http://cdnjs.cloudflare.com/ajax/libs/reveal.js/2.3/css/reveal.min.css
http://cdnjs.cloudflare.com/ajax/libs/reveal.js/2.3/css/theme/default.css
Ubah dan kreasikan sesuai dengan yang kamu inginkan :)
So easy, if you know that.
silahkan lihat ke situs http://lab.hakim.se/reveal-js/#/ untuk liat demonya seperti apa, dan download source code lebih lengkap di link berikut serta pelajari lebih lengkap lagi di HTML cheat..
Sekian, terimakasih
Referensi :
http://htmlcheats.com/reveal-js/reveal-js-tutorial-reveal-js-for-beginners/
http://lab.hakim.se/reveal-js/#/
http://www.toastmasters-sr.org.au/wordpress/wp-content/uploads/2011/05/VisAidsandPPt.gif
-Ulil Amri-
Wednesday, September 18, 2013
Posted by Ulil Amri
Peristiwa dalam sejarah komputer Part I
- 1937 : Dr.Jhon V.Atanasoff dan Clifford Berry merancang dan membuat komputer elektronik digital pertama. Mesin mereka, Atanasoff-Berry-Computer atau lebih dikenal dengan ABC menjadi fondasi bagi kemajuan kompputer digital eletronik.

Atanasoff-Berry-Computer - 1943 : Alan Turing seorang ilmuwan Inggris merancang Colossus saat Perang Dunia II. Colossus merupakan komputer elektronik yang diciptakan bagi pihak militer untuk memecahkan kode-kode perang Jerman. Keberadaan komputer ini dirahasikan hingga tahun 1970-an.

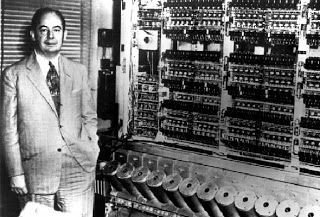
Colossus - 1945 : John von Neumann membuat sebuah komputer beserta arsitekturnya di Institute for Advance Study. Komputer ini menjadi prototipe untuk program tersimpan dalam komputer-komputer generasi selanjutnya didunia.

John von Neumann di depan komputer ciptaannya. - 1946 : Dr.John W.Mauchly dan J.Presper Eckert, Jr. menyelesaikan pekerjaan pembuatan komputer elektroi digiital berbagai fungsi yang berskala besar untuk pertama kalinya. ENIAC (Electronic Numerical Inegrator And Computer) dengan bobot 30 ton, luas 50 x 60 kaki, dan mengkonsumsi daya 160 kilowatt.

ENIAC - 1947 : William Shockley, John Bardeen, dan Walter Brattain menemukan alat pemindah resistansi yang umum disebut sebagai transistor. Transistor akan merevolusi dunia komputer, karena terbukti lebih tahan lama dibandingkan vakum.
William Shockley, John Bardeen, dan Walter Brattain - 1951 : Komputer elektronik digital pertama yang tersedia secara komersial adalah UNIVAC I (Universal Automatic Computer). UNIVAC I diperkenalkan oleh Remington Rand.
- 1952 : Dr. Grace Hoper mengembangkan konsep penggunaan kembali perati lunak ada makalahnya "The Education of a Computer". Makalah tersebut menjelaskan cara memprogram sebuah komputer dengan notasi-notasi simbolis bukan menggunakan bahasa mesin yang selama ini digunakan.
- 1953. : IBM Model 650 adalah salh satu komputer pertama yang digunakan secara luas. Memori inti yang dikembangkan awal tahun 1950-an menyediakan kapasistas penyimpanan yang lebih besar dibandingkan memori tabung vakum.
- 1957 :
- Sistem IBM 305 RAMAC adalah sistem pertama yang menggunakan cakram magnetik untuk penyimpanan eksternal. sistem ini meneydiakan kapasistas yang sama besar dengan pita magenitik yang sebelumnya digunakan untuk menawarkan keuntungan lebihdari kemampuan akses yang semi-acak.
- Fortran (Formula Translation), merupakan bahasa pemrograman yang efisien dan mudah digunakan. Fortran diperkenalkan oleh John Backus
- 1958 : Jack Kilby daru Texas Instrument menemukan sirkuit yang terintegrasi, ini menjadi fondasi bagi komputer berkecepatan tinggi dan memori berkapasitas besar. komputer yang dibangun menggunakan transistor menjadi langkah awal peranti keras komputer generasi kedua.
to be continued.....Sumber : Shelly, Cashman, dan Vermaat. 2007. Menjelajah Dunia Komputer : Fundamental Edisi 3. Jakarta : Salemba Infotek._^9d Irzavika^_
 |
| UNIVAC I |
Tuesday, September 17, 2013
Posted by Unknown
Tutorial FPDF (Part 2) - Contoh Sederhana
Sebelumnya, saya sudah membuat tulisan mengenai pengenalan FPDF di alamat berikut http://lpbdsi.blogspot.com/2013/06/tutorial-fpdf-part-1-pengenalan-fpdf.html
Sekarang, mari kita membuatnya dari awal secara bertahap. So, stay tune ya untuk mengikuti tutorial-tutorial berikutnya :D
1. Download FPDF di sini
2. Lalu ekstrak dan pindahkan ke htdocs. Untuk tutorial kali ini, saya meletakkan folder fpdf17 di dalam folder contoh ( C:\xampp\htdocs\contoh )
3. Buka editor, di sini saya menggunakan notepad++
4. Ketik codingan seperti gambar di bawah ini
Penjelasan :
Sekian dulu untuk tutorial kali ini... Saya akan posting Tutorial FPDF (Part 3) - Header dan Footer...
Tutorial FPDF:
Penulis :
Annisa Permatasari
Referensi :
http://www.fpdf.org/
Sekarang, mari kita membuatnya dari awal secara bertahap. So, stay tune ya untuk mengikuti tutorial-tutorial berikutnya :D
1. Download FPDF di sini
2. Lalu ekstrak dan pindahkan ke htdocs. Untuk tutorial kali ini, saya meletakkan folder fpdf17 di dalam folder contoh ( C:\xampp\htdocs\contoh )
3. Buka editor, di sini saya menggunakan notepad++
4. Ketik codingan seperti gambar di bawah ini
Penjelasan :
- require('./fpdf17/fpdf.php');
- Menyertakan file fpdf.php agar fungsi-fungsi fpdf bisa digunakan
- $pdf = new FPDF('L','mm','A4');
- Mengeset orientasi halaman ( P untuk Portrait [default] atau L untuk Landscape)
- Unit pengukuran (pt, mm [default], cm, in)
- Ukuran kertas (A3, A4 [default], A5, Letter, Legal). bisa juga mendefinisikan ukuran sendiri misal 50x50 mm dengan cara berikut $pdf = new FPDF('L','mm',array(50,50));
- $pdf->AddPage();
- Membuat/ menambah halaman baru
- $pdf->SetFont('Helvetica','B',30);
- Mengeset family font (Courier, Helvetica, Arial, Times, Symbol, Zapfdingbats)
- Font style (B : bold, I : italic, U : underline)
- Ukuran font dalam pt dengan nilai default 12
- $pdf->Cell(70,10,'Haloooooo...',0,0,'L');
- Lebar cell
- Tinggi cell
- Mencetak kalimat
- Pemberian border (0: tanpa border [default], 1: frame, L: left, T: top, R: Right, B: Bottom)
- Posisi cell berikutnya (0: sebelah kanan [default], 1: baris baru, 2: bawah)
- Align (L: rata kiri, C: rata tengah, R: rata kanan)
- Cell background (true, false)
- Link
- $pdf->Output();
- Menutup dokumen dan dikirim ke browser
Sekian dulu untuk tutorial kali ini... Saya akan posting Tutorial FPDF (Part 3) - Header dan Footer...
Tutorial FPDF:
Penulis :
Annisa Permatasari
Referensi :
http://www.fpdf.org/
Excel to MySql
1. Buat Database
2. Buat Tabel dan pastikan sesuai dengan field yang ada di Excel
3. Buka File Excel
4. Save File Excel tersebut ke format .csv
5. Kemudian buka phpMyAdmin di browser
6. Klik import
7. Kemudian pilih file yang akan di import dan ubah format menjadi CSV
8. kemudian lines terminated with isi dengan auto, lalu klik go
tunggu hingga selesai...
selamat mencoba
2. Buat Tabel dan pastikan sesuai dengan field yang ada di Excel
3. Buka File Excel
4. Save File Excel tersebut ke format .csv
5. Kemudian buka phpMyAdmin di browser
6. Klik import
7. Kemudian pilih file yang akan di import dan ubah format menjadi CSV
8. kemudian lines terminated with isi dengan auto, lalu klik go
tunggu hingga selesai...
selamat mencoba
Object Oriented Programming (OOP)
Object Oriented
Programming (OOP)
Pada pembahasan kali ini saya akan
mengulas sedikit tentang bagaimana pemograman berbasis oriented pada PHP,
berhubung tadi saya belajar itu di kelas. Oke langsung saja, dalam OOP kita
akan berkenalan dengan yang namanya CLASS, OBJECT, ATTRIBUTE atau PROPERTIES
dan METHOD.
a. Object
Oriented Programming (OOP)
Merupakan paradigma pemrograman yang berorientasikan
kepada obyek. Semua data dan fungsi pada paradigma ini dibungkus dalam
kelas-kelas atau obyek-obyek.
b. CLASS
Class
dapat didefinisikan sebagai struktur data atau cetak biru dari suatu obyek.
Lebih jelasnya adalah sebuah bentuk dasar atau blueprint yang mendefinisikan
variabel, method umum pada semua obyek.
c. OBJECT
Obyek
adalah kumpulan dari variabel dan fungsi yang dibungkus menjadi satu entitas. Obyek
juga diartikan sebagai sebuah elemen pada saat run-time yang akan diciptakan,
dimanipulasi, dan dibuang/di-destroy ketika eksekusi.
d. ATTRIBUTE / PROPERTIES
Attribute
merupakan bagian dari object yang berarti nilai-nilai yang tersimpan dalam
objek tersebut dan secara langsung maupun tidak langsung menentukan
karakteristik dari obyek tersebut.
e. METHOD
Method juga bagian
dari object yang berarti suatu aksi yang akan dijalankan atau dikerjakan oleh
obyek tersebut.
Contoh Program :
<?php
//contoh
class
class
Mobil
{
//contoh attribute
private $merek="daihatsu";
private $model="agya";
public $kapasitas;
public $warna;
public $cc;
//contoh methode
public function Maju()
{
echo "mobilnya maju !";
}
}
//contoh
objek
$mobil
= new Mobil();
$mobil
-> maju();
?>
Sekian presentasi dari kelompok saya, semoga ilmu ini dapat dimengerti dan dipraktekkan. Terima kasih..
hehehe
hehehe
Penulis :
Devo Frihandana
twitter :@devofrihandana
Referensi
:
Posted by Unknown