- Back to Home »
- Membuat Validasi Form Menggunakan Javascript
Postingan ini muncul dari tugas kuliah seminggu yang lalu, tugasnya bikin validasi form pake Javascript. Mana tau, postingan ini bisa jadi referensi bagi teman-teman yang mau bikin validasi form. Kira-kira soalnya kayak gini :
Ketentuan pengisian form.
- Field tidak boleh kosong.
- No. BP; berupa 10 angka.
- Umur; harus angka positif.
- Email; sesuai dengan format email terdapat karakter "@" dan karakter "."
Berhubung gue lumayan nggak ngerti sama javascript, berbekal akses internet dan bantuan Eyang Google, akhirnya nemu juga contoh-contoh Javascript untuk validasi form. Setelah dipilih-pilih, dipotong, diaduk-aduk, dicampur dan dioven akhirnya tugas gue mateng *eh.
Sedikit penjelasan untuk pencarian pola dari data yang diinput, gue make fungsi "Regex". Apa itu Regex ? Regrex singkatan dari Regular Expression yang digunakan untuk membuat pola/pattern dalam suatu rangkaian string. Untuk penjelasan lebih lengkap teman-teman bisa baca disini.
Langsung aja, tampilan dari script yang gue buat kayak gini.
File Javascript-nya.
Ini script HTMLnya.
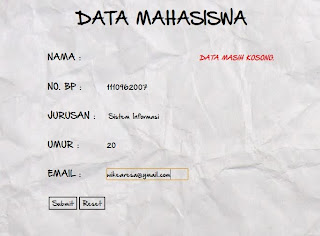
Dan ini tampilan saat script di-run di browser.
- Field tidak boleh kosong
- No. BP; 10 angka
- Umur; angka positif
- Validasi email
Semoga Bermanfaat. ^_^

















This comment has been removed by the author.
ReplyDelete