- Back to Home »
- infinite , parralax , tren web design 2013 , web design »
- Trend Website Design 2013
Posted by : Ulil Amri
Tuesday, October 1, 2013
Pada postingan kali ini, saya akan membagi bagaimana tren design web 2013. Pada sebagian website pada umumnya, akan ada bagian baku (header, body dan footer). Biasanya user / pengunjung web akan bosan melihat tampilan yang seperti itu-itu saja. Memang benar, bahwa desing web yang menarik, akan meningkatkan kunjungan user ke webiste kita, apalagi ditambah dengan website yang interaktif.
Setelah cari-cari di mbah googling, berikut beberapa tren website 2013:
1. Responsive Design
Meskipun responsive desingn tren pada tahun 2012, namun sampai saat ini design web seperti ini masih sangat digemari. Berdasarkan situs resminya,
Responsive web design is a way of making a single website that works effectively on both desktop browsers and the myriad of mobile devices on the market. Responsive architecture gives the best quality browsing experience - whether on a smartphone, tablet, netbook or e-reader, and regardless of the operating system.Responsive adalah metoda web design dengan menampilkan design yang sama untuk berbagai device (desktop, mobile).
2. Metro Tema
Seiring dengan dirilisnya windows 8, banyak developer mengadopsi design windows 8 (Metro). Desain Metro gaya mengatur konten ke grid kotak berukuran berbeda, sering dengan foto-foto, ikon besar, dan efek rollover lainnya. di http://metro-webdesign.info/ sebagai contoh metro tema.
 |
| Tampilan website metro style |
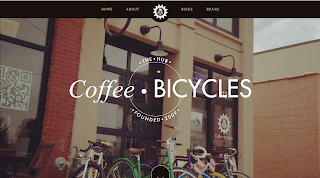
3. Website dengan memberikan "storytelling experience"
Berkat desain web responsif, yang memungkinkan desain untuk mengkonversi ke layar dari berbagai ukuran, desainer membuat website yang memberikan perasaan berada di depan layar film. Kami melihat website yang menggunakan sedikit teks dengan foto dan video (foto dan video yang kadang menutupi layar seluruhnya) besar. klik http://www.welikesmall.com/ untuk melihatnya
 |
| Story telling |
4. Sliding website panel
Website dinamis digunakan untuk menjadi sangat populer ketika Flash dan ActionScript ada. Sekarang, efek dinamis telah pindah ke ranah JavaScript / jQuery, dan ini pada gilirannya mempengaruhi cara desainer membangun website. http://captaindash.com/
 |
| Sliding web panel |
5. Parralax Effects
Parralax adalah efek yang ada ketika kita berjalan naik mobil dan kita melihat keluar jendela makan akan terjadi efek parallax ini, dimana pohon-pohon yang dekat dengan mobil kita akan bergerak ke belakang dengan cepat sedangkan benda-benda yang lebih jauh seperti gunung bergerakanya lebih lambat dari poho yang dekat dengan mobil tadi. https://www.spotify.com/us/
 |
| Contoh webdesign parralax |
6. CSS3 Animation
Website dengan banyak animasi CSS3 akan terlihat lebih menarik dari pada website pada umumnya. lihat di sini untuk demonya.
7. Vertikal navigasi
Navigasi Biasanya horizontal, dengan memposisikan vertikal navigasi yang baik akan tercipta sebuah web dengan cita rasa yang baru :) Website dengan vertikal navigasi
 |
| Veritcal Navigasi |
Dengan homepage yang menarik, akan mempercantik design web. Mediafire sebuah contoh homepage feature tours contohnya klik disini
9. Infinite Scrolling
Banyak situs media sosial populer seperti Pinterest, Tumblr, dan Facebook dukungan bergulir tak terbatas - kemampuan untuk situs untuk secara otomatis memuat lebih banyak konten ketika pengguna gulungan sepanjang jalan ke bawah halaman. Desainer telah mengadopsi efek bergulir tak terbatas untuk meningkatkan pengalaman pengguna dengan menghilangkan pagination dan memuat konten pengguna inginkan tanpa memaksa mereka untuk memuat halaman tambahan. Buka lookslikegooddesign.com untuk melihat langsung ke TKP.Klik Disini untuk melihat salah satu typografi
10. Typografi
Merupakan seni dalam membuat sebuah design web, menggunakan font tulisan yang besar atau font tulisan tangan ataupun perpaduan warna yang baik akan menghasilkan sebuah webiste nan unik dan indah
Itu lah beberapa tren webdesign 2013, semoga bermanfaat.
-Ulil Amri-
referensi :
http://www.hongkiat.com/blog/web-design-trend-2013/
http://webmarketingtoday.com/articles/12-Web-Design-Trends-for-2013/
http://99designs.com/designer-blog/2013/02/21/web-design-trends-for-2013/
http://www.hongkiat.com/blog/css3-animation-transition-demos/














Ternyata semakin berkembangnya teknologi Web saat ini melahirkan inovasi baru dari berbagai macam aspek dalam Pemrograman Web. Kapan ya Laboratorium kita memunculkan inovasi baru dalam dunia Pemrograman? Hihihihi...
ReplyDeletebenar sekali nanda. makanya kita harus giat untuk meng-update informasi :)
ReplyDelete